 New in Project.
New in Project.
Note that the Web Components suitcase is selected.
The WebObjects Component Wizard appears.
Note that there is an additional file you didn't have with your Java component. GuestList.wos is your script file, the WebScript equivalent of Main.java in the Main component. For WebScript components, the script files are stored under the component, rather than in the Classes bucket. You'll add code to your script file in a later step.
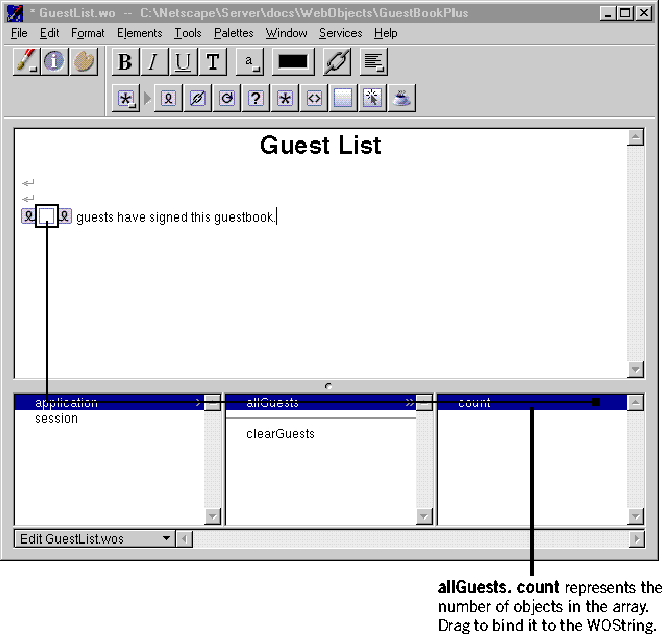
You're going to bind this WOString so that it reflects the number of guests who have submitted this form.
There is an entry in the second column for the allGuests application variable you created. This entry appears in the Main component as well, since application variables are accessible from anywhere in the code.
If you click allGuests, you'll see in the third column an entry for count. This is a standard method that returns the number of objects in the array.

You need to do one more thing so that the GuestList page now displays when the user submits the form.
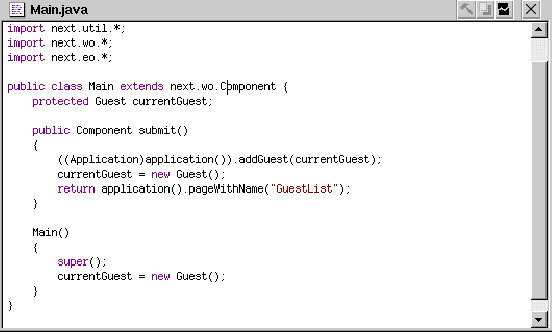
return application().pageWithName("GuestList");
pageWithName is a standard WebObjects method (defined in the WebApplication class) that allows you to specify a new page to display.
At this point, the code for Main.java looks like this:

Each time you submit the form, the number of guests displayed in the WOString should increase.
To return to the Main page, you'll have to use your browser's backtrack button. Later in the tutorial, you'll add a hyperlink to return to the Main page.
 Table of Contents
Table of Contents  Previous Section
Previous Section
 Next Section
Next Section