

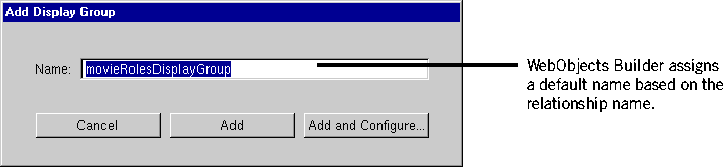
An Add Display Group panel opens.

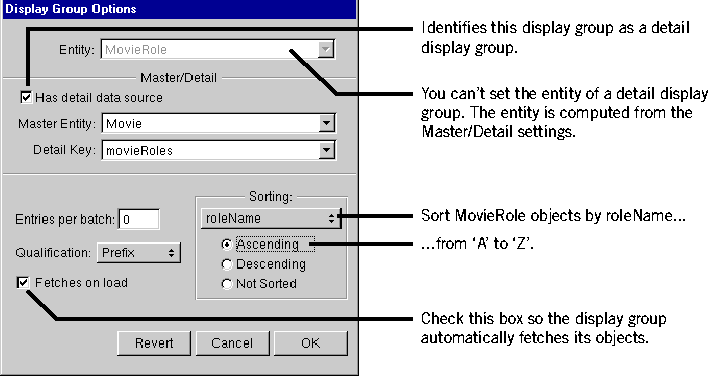
The Display Group Options panel opens so you can immediately configure the newly created display group.

Notice that the "Has detail data source" box is checked. This means that movieRoleDisplayGroup gets its objects from a DetailDataSource object.
All display groups use some kind of data source to fetch their objects. A data source is an object that exists primarily as a simple means for a DisplayGroup to access a store of objects. It's through a data source that a display group fetches, inserts, updates, and deletes database records.
A DetailDataSource is a subclass of DataSource that's intended for use in master-detail configurations. A detail data source keeps track of a master object and a detail key. The master object is typically the selected object in a master display group, but a master display group isn't strictly required. The detail key is the name of the relationship on which the master-detail configuration is based. When a detail display group asks its data source to fetch, the DetailDataSource simply gets the destination objects from the master object as follows:
detailObjects = masterObject.valueForKey(detailKey);
In your master-detail configuration, the master object is the selected Movie, and the detail key is movieRoles. When movieRoleDisplayGroup asks its data source for its MovieRole objects, the detail DisplayGroup returns the objects in the selected Movie's movieRoles vector of MovieRoles. Similarly, when MovieRole objects are inserted or deleted in movieRoleDisplayGroup, they are added and removed from the master object's movieRoles vector.
When "Fetches on load" is selected, the display group fetches its objects as soon as the component is loaded into the application. You want this feature in the MovieDetails page so that users are immediately presented with the selected movie's roles. In contrast, the Main page does not fetch on load; it shouldn't present a list of movies until the user has entered search criteria and clicked Match.
public void setSelectedMovie(EnterpriseObject newSelectedMovie) {
selectedMovie = newSelectedMovie;
// Add this line.
movieRoleDisplayGroup.setMasterObject(newSelectedMovie);
}
With this addition, whenever a user navigates to the MovieDetails page, setSelectedMovie updates the movieRoleDisplayGroup's master object so it displays the corresponding MovieRole objects.
 Table of Contents
Table of Contents  Previous Section
Previous Section
 Next Section
Next Section