
 Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
You must build your application if your project contains any compiled
code (Java or Objective-C). If your application uses WebScript only, you
do not need to build. In this case, Project Builder runs a default executable
(WODefaultApp) when you launch your application.
Once you have built your application, you do not need to rebuild unless
you have made changes to your compiled code. You can make changes to your
components (the .html, .wod, or .wos files) and test
them without rebuilding.
Note: When you are developing a framework, you must rebuild after
any change, even for changes to scripts or images. Therefore, when developing
a framework, it is probably best to develop it as an application project,
and once it has been tested, move its reusable pieces into a framework.
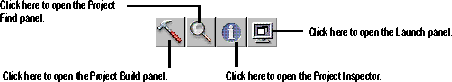
Project Builder has a toolbar with buttons you use to build and launch
your application.

 in the toolbar to open the Project
Build panel.
in the toolbar to open the Project
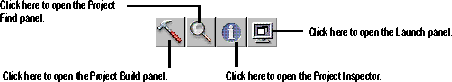
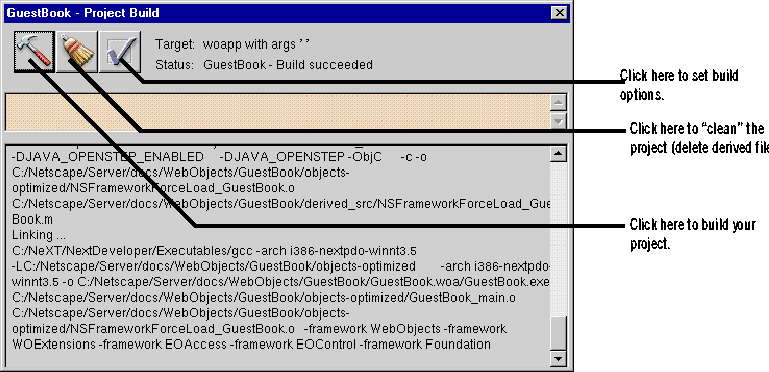
Build panel.  in the Project Build panel to build
your project.
in the Project Build panel to build
your project. 
The Project Build panel displays the commands that are being executed to build your project. If all goes well, it displays the status message "Build succeeded."

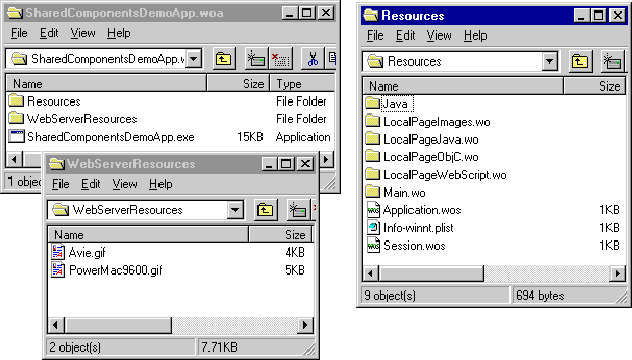
The application wrapper has a structure similar to that of a framework. It consists of the following:
These include the application's components as well as other files that
are needed by your application at run time.