 to open the Project Inspector.
to open the Project Inspector.  .
. 
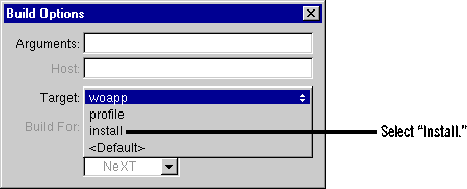
 in the Build panel to install your
application.
in the Build panel to install your
application. The full application wrapper is copied into the "Install In:" directory, and a wrapper containing only the Web Server Resources is copied into the document root.
 Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
In previous versions of WebObjects, it was typical to store the entire project under the web server's document root. This practice has advantages for turnaround time during development. However, in deployment, it presents the possibility of allowing users access to your source code. WebObjects 3.5 has a "split installation" feature that allows you to install only those files (such as images) that the web server must have access to under the document root. The remaining files can be stored elsewhere.
The same procedure applies to installing WebObjects applications and WebObjects frameworks. To install:
 to open the Project Inspector.
to open the Project Inspector.  .
. 
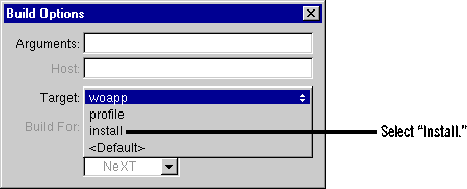
 in the Build panel to install your
application.
in the Build panel to install your
application. The full application wrapper is copied into the "Install In:" directory, and a wrapper containing only the Web Server Resources is copied into the document root.