

 Table of Contents
Table of Contents  Previous Section
Previous Section
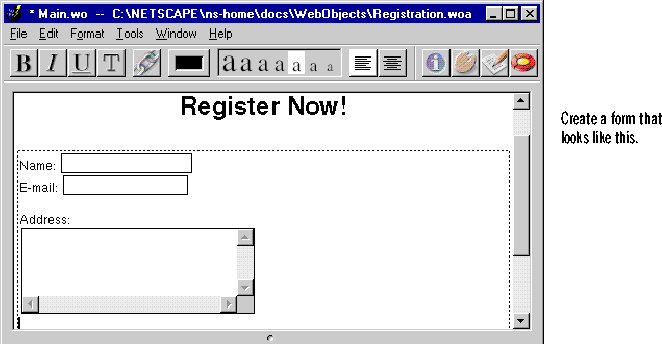
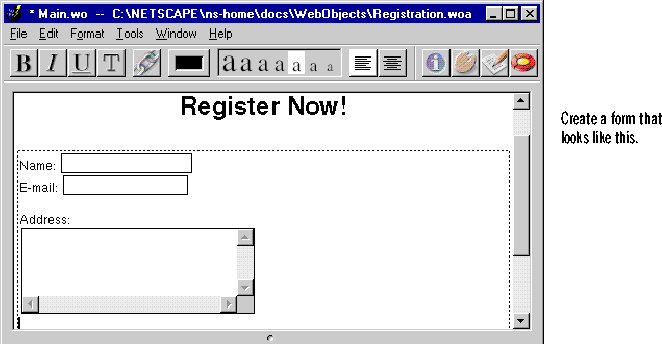
This Main component is similar to the Main component you created in the GuestBook tutorial. It contains three input fields in which users enter information about themselves. There are two differences between this component and the component used in the GuestBook tutorial: This component contains a WOString dynamic element that displays a message indicating success or failure, and it has multiple submit buttons.


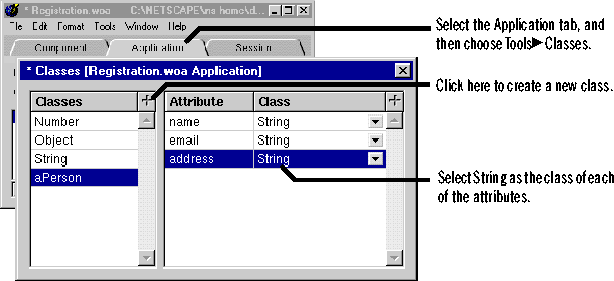
 Classes to bring up the Classes window.
Classes to bring up the Classes window.


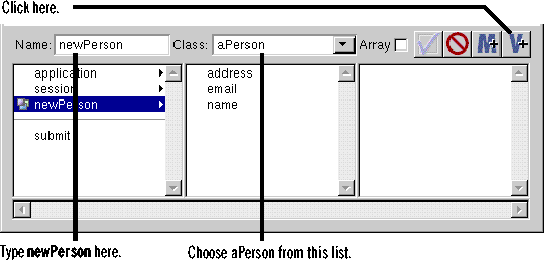
This creates a dictionary variable newPerson that has three attributes: name, email, and address.
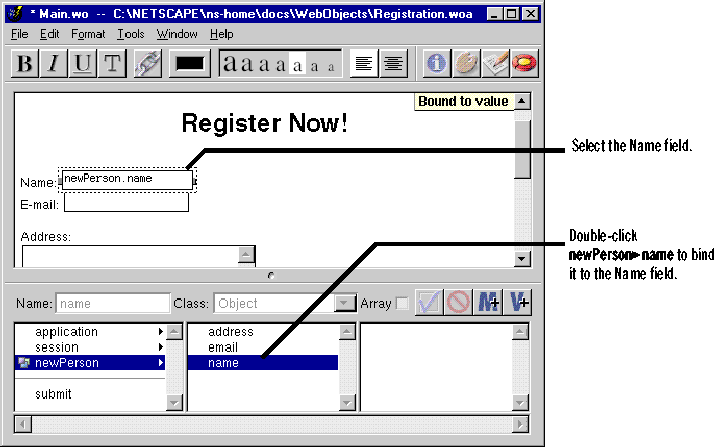
 name by selecting the text field and double-clicking newPerson
name by selecting the text field and double-clicking newPerson  name.
name.
Double-clicking binds newPerson  name to the Name text field's value attribute.
name to the Name text field's value attribute.

 email.
email.
 address.
address.
Now newPerson is set up to contain the information from the Name, E-mail, and Address fields when the Submit button is clicked.
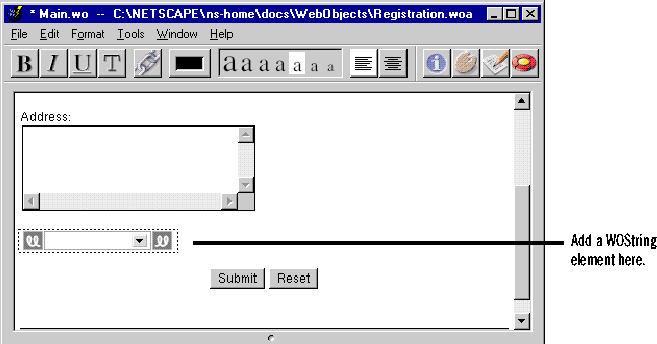
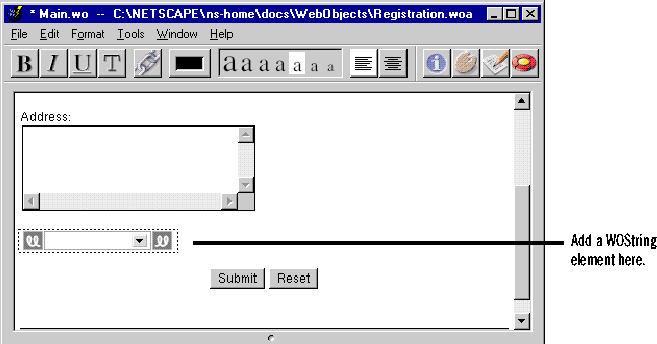
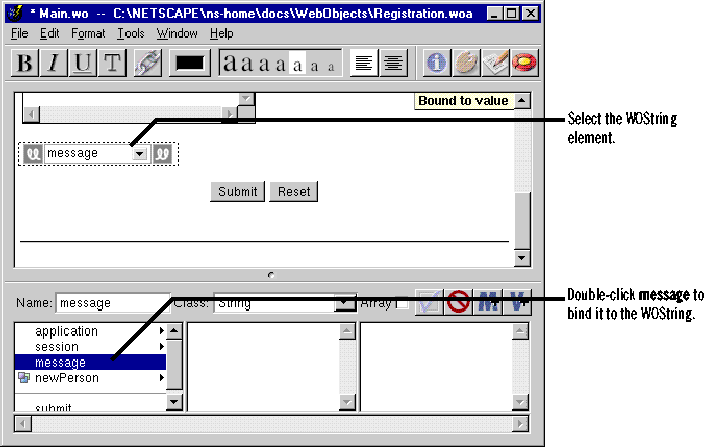
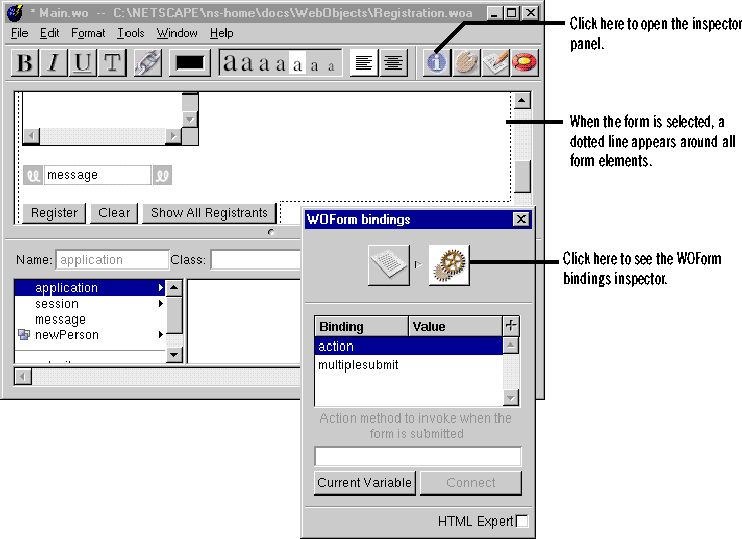
This sets up the WOString to display a message indicating success or failure.



 Form
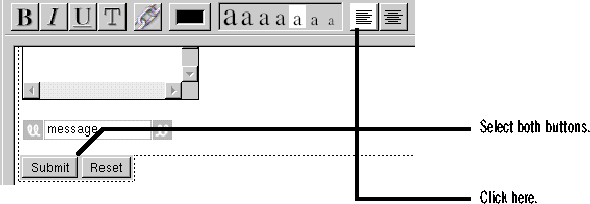
Form  Add Submit Button to add another submit button.
Add Submit Button to add another submit button.
The inspector panel's icon path contains two icons, one for the page's HTML attributes and one for the form's bindings.


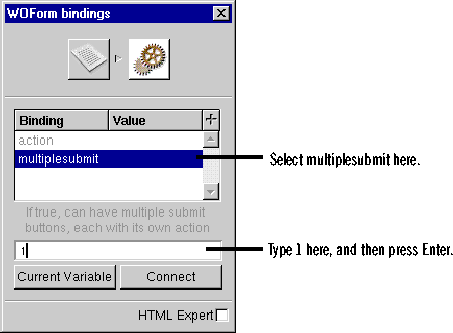
This binds the value 1 (or true) to the WOForm multiplesubmit attribute, enabling multiple submit buttons in the form.
The Script window displays the Main.java file. Main.java defines your component, Main, to be a subclass of Component. Main.java defines two instance variables and two methods. The instance variables are newPerson and message, which you defined earlier using the object browser. The methods are submit and submit_2. These methods were created automatically when you created the submit buttons.
public Component register() {
Person aPerson = new Person(newPerson);
ImmutableHashtable results =
((Application)
application()).manager().registerPerson(aPerson);
if (((String)results.get("valid")).compareTo("No") == 0)
message = ((String)(results.get("failureReason")));
else
message = "You have been succesfully registered.";
return this;
}
This method uses the two custom classes that you wrote earlier: Person and RegistrationManager. (Recall that Application's manager method returns the RegistrationManager object.) The Person class's constructor creates an object that represents the current user. RegistrationManager's registerPerson method verifies that the user has provided all necessary information, returning a dictionary that indicates two things: whether the information is valid and if not, the error message that should be displayed. If the information is not valid, the message variable is set to the error message and is displayed by the WOString element. If the information is valid, the message "You have been successfully registered" is displayed.
public Component showRegistrants() {
Component registrants =
application().pageWithName("Registrants");
return registrants;
}
showRegistrants returns the second page of the application, the page that displays the list of all who have registered.
public Main() {
super();
if (newPerson == null) {
newPerson = new MutableHashtable();
}
message = "";
}
When you created the newPerson variable, you specified that its class was aPerson, which is a dictionary class. The dictionary can be one of two NeXT Java classes: ImmutableHashtable or MutableHashtable. WebObjects Builder isn't able to recognize custom dictionary classes, so it declared the variable as being of type Object rather than type MutableHashtable. The constructor you implemented in the previous step initializes the newPerson variable to be an empty MutableHashtable, so you must make sure that newPerson's declaration matches its initialization.
This binds the action attribute of the button to the register method, meaning that when the user clicks Register, the register method is invoked.
 Table of Contents
Table of Contents  Next Section
Next Section