 Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
When you have worked with the WebAssistant and customized your pages to your liking, you may still want to add more features to your application. To do so, you can "freeze" a page; that is, save it as a WebObjects component. When you do this, the component becomes part of your project and is no longer created "on the fly" by Direct to Web. This has several advantages:
The main disadvantage of generating components is that you lose the ability to modify settings with the WebAssistant. Therefore, you should try to get your settings as close as possible to what you want before generating the component.
To save a page as a component:
Note: You can't select "*all*" to generate multiple components. You must generate the components one at a time.
The Freeze Component window appears. It contains a text field with a default name for your page (the page name followed by the entity name). You can edit the name if you choose.
Direct to Web generates a component and adds it to your project. (You may have to wait a few moments for this process to complete.)
If you don't click Save, the component will be generated, but Direct to Web won't automatically use the generated component the next time you run the project. To use the generated component, click Use Custom in the Advanced Options screen, then click Pick to choose the component.
To "un-freeze" a component, click Use Standard.
Note: When you generate a page and click Update, the browser's current page doesn't reflect the changes. To use the new component, you must navigate to a new instance of the page. For example, if the current page is a Movie query page, and you use the WebAssistant to freeze it, you must navigate to a new instance of Movie query (by clicking Build Query); the new instance uses the frozen component.
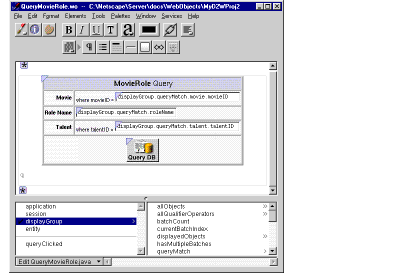
You can edit your component graphically using WebObjects Builder.

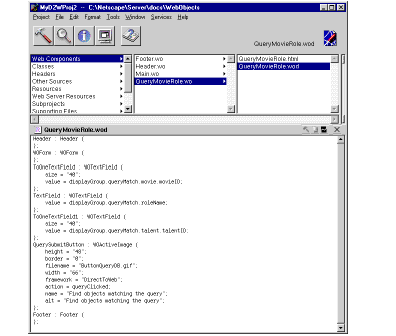
You can also examine the new component in Project Builder.

Direct to Web generates Java code for your component. Each component implements an interface that is appropriate to the page: QueryPageInterface, ListPageInterface, InspectPageInterface, and EditPageInterface. For example, the QueryMovieRole.java file shown below implements the QueryPageInterface. For example, it contains an action method called queryClicked that returns a component when the Query DB button is clicked. (Note that the component's submit button is bound to queryClicked in QueryMovieRole.wod .)
You can modify the code in the generated routines if you choose.