 Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
Creating Dynamic Elements
There are several methods of adding dynamic elements
to your component.
Using the Toolbar
You create dynamic elements in the same way that you
create other elements: by clicking buttons in the toolbar or using the
menu commands. In WebObjects Builder, there are two groups of buttons in
the switchable toolbar that allow you to create dynamic elements:
-
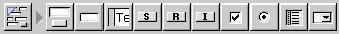
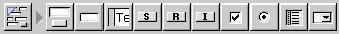
The Forms toolbar
 allows you to create dynamic
form elements. (You can also create standard HTML form elements using this
toolbar.) See "Creating Form-Based Dynamic
Elements" for more detailed information about working with forms.
allows you to create dynamic
form elements. (You can also create standard HTML form elements using this
toolbar.) See "Creating Form-Based Dynamic
Elements" for more detailed information about working with forms.
-
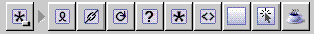
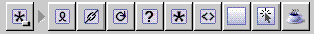
The Other WebObjects toolbar
 allows you to
create all other types of dynamic elements. See "Creating
Other WebObjects" for more detailed information about each type of
element.
allows you to
create all other types of dynamic elements. See "Creating
Other WebObjects" for more detailed information about each type of
element.
Dragging Elements into the Component Window
Some elements can be created by dragging an item from
the file system into a component window. These include:
In addition, you can also drag a model file (of type
.eomodeld) into a component to create a variable of type WODisplayGroup
(see "Adding Display Groups").
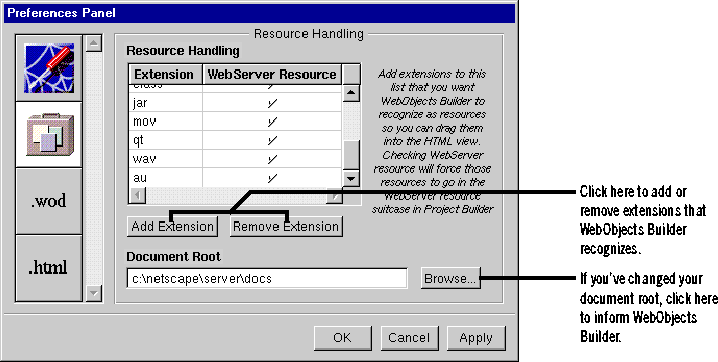
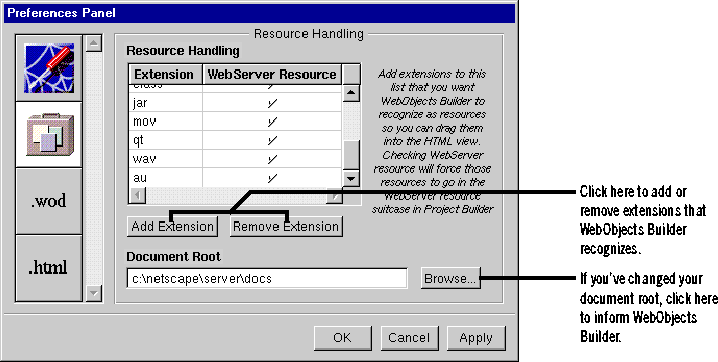
Certain file types (such as .gif, .jpeg,
.tif, .eps, and .bmp) are automatically recognized
by WebObjects Builder. The Preferences Panel (which you display by choosing
Tools  Options) shows a list of file extensions
that WebObjects Builder accepts. You can drag any item with one of those
file extensions into a component window, and the item will be added to
your project. You can add file types if you need them.
Options) shows a list of file extensions
that WebObjects Builder accepts. You can drag any item with one of those
file extensions into a component window, and the item will be added to
your project. You can add file types if you need them.

Using the Add WebObject Panel
The Add WebObject panel is an advanced feature for
those who wish to work in source editing mode. It allows you to add a dynamic
element and set its bindings by hand.
-
In source editing mode, place the cursor at the point in the HTML template
where you want to add the element.
-
Choose Tools
 Add WebObject.
Add WebObject.
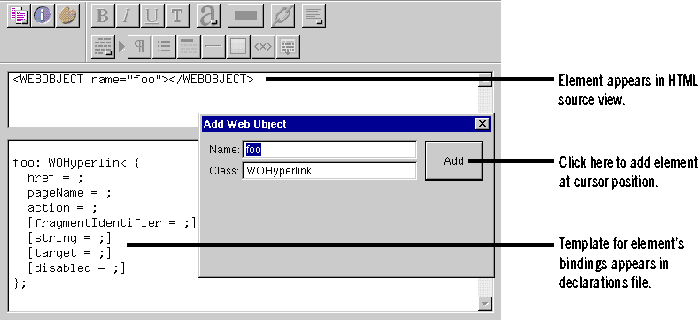
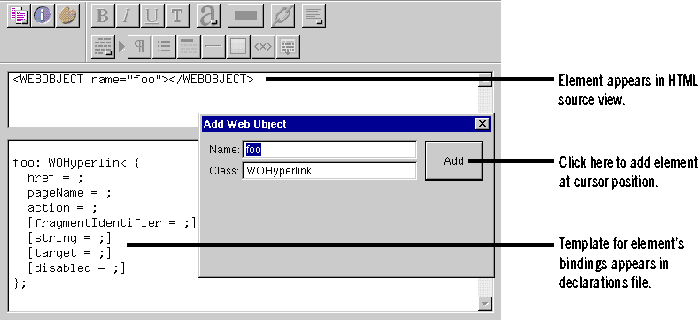
A panel appears that allows you to create a dynamic element by entering
its class and its name. The name is used by the HTML template and declarations
(.wod) file to uniquely identify the element. (Normally, you allow
WebObjects Builder to generate names for you, but if you add elements in
source editing mode, you must specify their names.)
-
Click Add.
The element appears in the HTML template. A template appears in the
lower pane (the declarations file) showing the bindable attributes of the
element. Elements in brackets are optional. See "Binding
Elements" for more information on bindings.
Note: You must type in the bindings of all the attributes you
want to bind, and delete the others. Otherwise, you will not be able to
switch back to graphical editing mode or save the file.

 Table
of Contents
Table
of Contents  Next
Section
Next
Section
 allows you to create dynamic
form elements. (You can also create standard HTML form elements using this
toolbar.) See "Creating Form-Based Dynamic
Elements" for more detailed information about working with forms.
allows you to create dynamic
form elements. (You can also create standard HTML form elements using this
toolbar.) See "Creating Form-Based Dynamic
Elements" for more detailed information about working with forms.  allows you to
create all other types of dynamic elements. See "Creating
Other WebObjects" for more detailed information about each type of
element.
allows you to
create all other types of dynamic elements. See "Creating
Other WebObjects" for more detailed information about each type of
element. Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
 Options) shows a list of file extensions
that WebObjects Builder accepts. You can drag any item with one of those
file extensions into a component window, and the item will be added to
your project. You can add file types if you need them.
Options) shows a list of file extensions
that WebObjects Builder accepts. You can drag any item with one of those
file extensions into a component window, and the item will be added to
your project. You can add file types if you need them.


 Next
Section
Next
Section