
If the element has no specific dynamic counterpart, it becomes a generic WebObject element.

 Table
of Contents
Table
of Contents  Previous
Section
Previous
Section
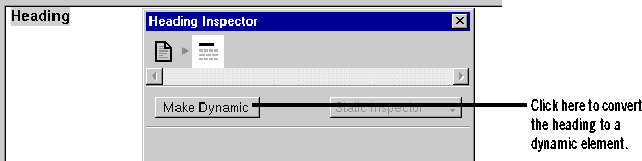
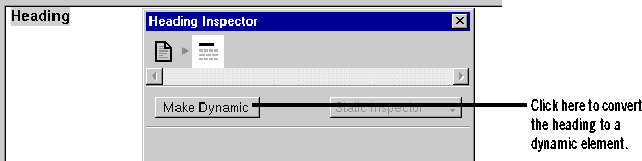
To create a dynamic version of a standard HTML element):

If the element has no specific dynamic counterpart, it becomes a generic WebObject element.

 in the toolbar.
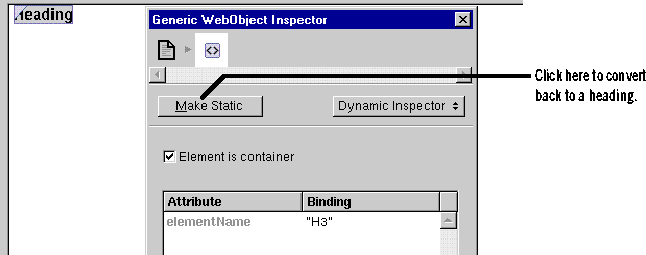
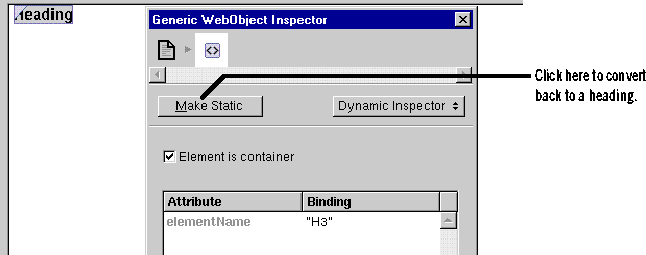
in the toolbar. 
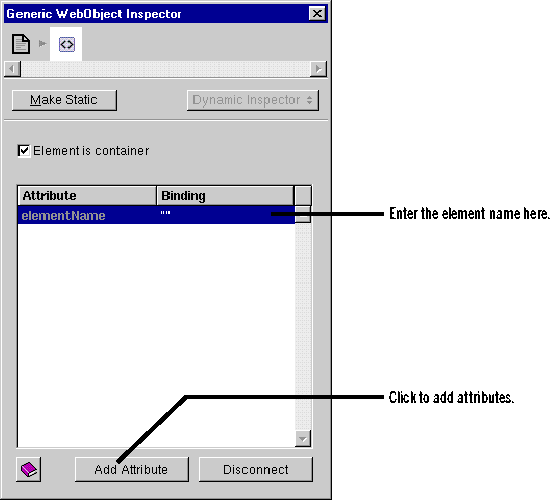
A generic WebObject element has one required attribute, elementName, which specifies what type of element should be generated at run time.
For example, imagine that a future version of HTML adds a container element called <BLOB>, which you would like to generate dynamically in your component. You would:
If the name isn't in quotes, WebObjects assumes it is a binding that should be resolved at run time. You might use that technique if you wanted to choose the type of element programmatically rather than specifying it in advance.
 Table
of Contents
Table
of Contents  Next
Section
Next
Section