To do this, launch ProjectBuilder.app, which is found in the NextDeveloper/Apps/ directory. On Mach systems, this directory is under the root directory /. On Windows NT, it is under %NEXT_ROOT%, an environment variable defined when you installed WebObjects (C:\NeXT by default).
On Windows NT, you can launch Project Builder from the WebObjects program group in the Start menu.
 New.
New.

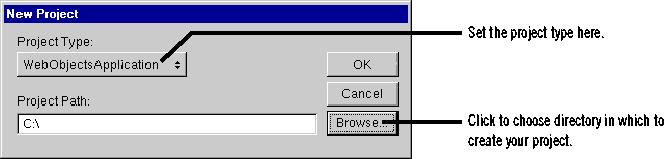
The New Project panel has a Project Type pop-up list that lets you choose the type of project you want to create. WebObjectsApplication is shown by default.
Another type of project you may want to create is WebObjectsFramework. See "Frameworks" for more information.
Note: You can also type your project's location and name directly in the Project Path text field.
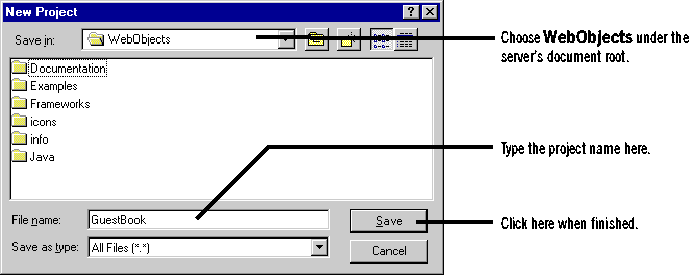
During development, you typically create a project in the <DocumentRoot>/WebObjects directory. <DocumentRoot> is your HTTP server's document root, which you specified when you installed WebObjects. It is convenient to have your entire project under this directory so project resources can be located without going through the installation process (see "Installing Your Application"). However, when deploying your application, you can place parts of your project elsewhere, so that only those files needed by the web server are accessible to users.

The New Project panel shows the path you specified.
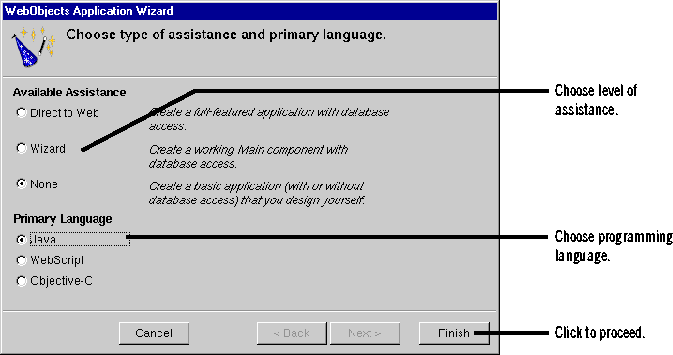
The WebObjects Application Wizard starts.

 Table of Contents
Table of Contents  Previous Section
Previous Section
 Next Section
Next Section