 Table of Contents
Table of Contents  Previous Section
Previous Section
Creating Form-Based Dynamic Elements
In HTML, a form is a container element (one that can contain other elements). Typically, forms contain input elements (such as text fields, radio buttons and checkboxes) to capture user information, a button or active image to submit the form data, as well as display elements such as text and images.
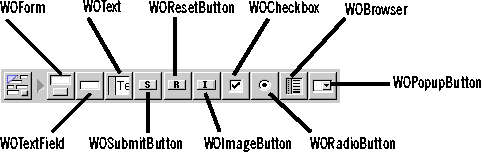
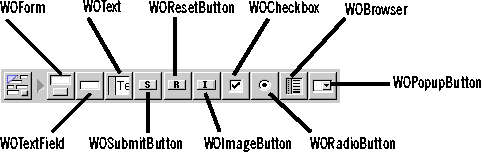
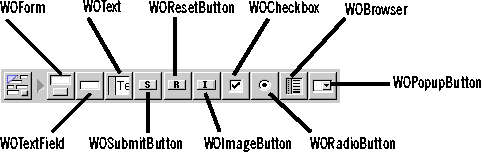
In WebObjects Builder, you create form elements by clicking one of the buttons in the Form Elements portion of the switchable toolbar (or using their menu equivalents).

All the form elements you create in the toolbar are dynamic equivalents of standard HTML elements. You can convert any dynamic form element to its static equivalent (and vice versa) by using the Inspector (see "Dynamic and Static Inspectors").
If you add form elements without creating a WOForm first (for example, if you add a text field to an empty page, or if you add form elements outside of the form) WebObjects Builder assumes you want to create a new form and places a <FORM> tag before and a </FORM> tag after the element.
Most form elements have a value attribute that represents the information entered by the user. You bind this attribute to a variable so that your application can work with it. Others, such as WOSubmitButton, WOImageButton, or WOForm itself, don't receive information but contain an action attribute representing an action to be taken when the form is submitted. You bind form-based elements by the process described in "Binding Elements".
Tip: HTML forms don't allow you to have multiple submit buttons in a single form, but the WebObjects WOForm element does. If you want multiple submit buttons in a form, bind the multiplesubmit attribute of WOForm to the value YES (by typing it in the Inspector).
 Table of Contents
Table of Contents  Next Section
Next Section

 Table of Contents
Table of Contents  Previous Section
Previous Section

 Table of Contents
Table of Contents  Next Section
Next Section