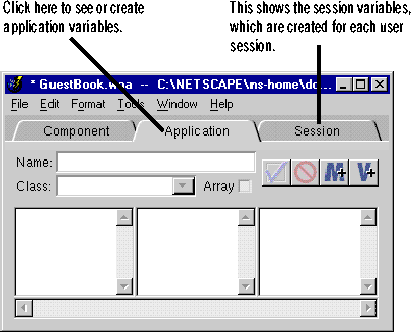
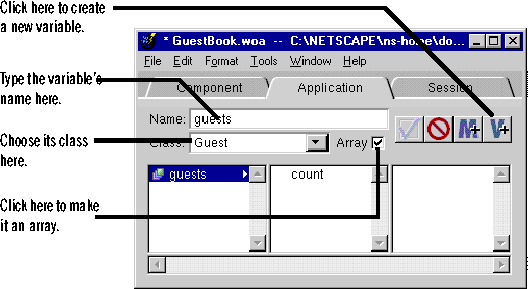
The application object browser appears. You use this browser to declare variables that have an application-wide scope. These variables are declared in the application script, which is an optional part of a WebObjects application.

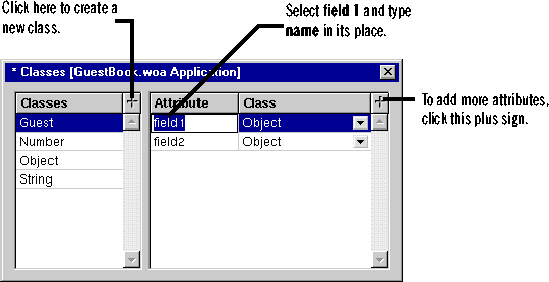
 Classes to display the Classes window. This window lists all of the classes that your application recognizes.
Classes to display the Classes window. This window lists all of the classes that your application recognizes.

 Table of Contents
Table of Contents  Previous Section
Previous Section


 Next Section
Next Section