Core Animation Rendering Architecture
While there are obvious similarities between Core Animation layers and Cocoa views the biggest conceptual divergence is that layers do not render directly to the screen.
Where NSView and UIView are clearly view objects in the model-view-controller design pattern, Core Animation layers are actually model objects. They encapsulate geometry, timing and visual properties, and they provide the content that is displayed, but the actual display is not the layerâÂÂs responsibility.
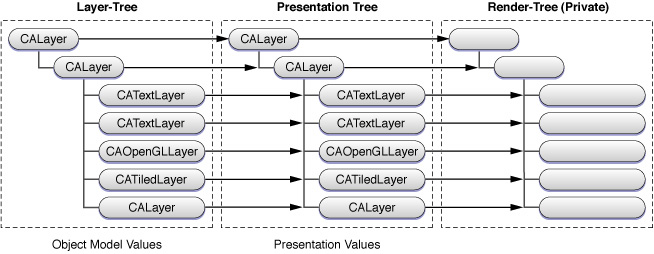
Each visible layer tree is backed by two corresponding trees: a presentation tree and a render tree. Figure 1 shows an example layer-tree using the Core Animation layer classes available in Mac OS X.
The layer tree contains the object model values for each layer. These are the values you set when you assign a value to a layer property.
The presentation tree contains the values that are currently being presented to the user as an animation takes place. For example, setting a new value for the backgroundColor of a layer immediately changes the value in the layer tree. However, the backgroundColor value in the corresponding layer in the presentation tree will be updated with the interpolated colors as they are displayed to the user.
The render-tree uses the value in the presentation-tree when rendering the layer. The render-tree is responsible for performing the compositing operations independent of application activity; rendering is done in a separate process or thread so that it has minimal impact on the application's run loop.
You can query an instance of CALayer for its corresponding presentation layer while an animation transaction is in process. This is most useful if you intend to change the current animation and want to begin the new animation from the currently displayed state.
© 2008 Apple Inc. All Rights Reserved. (Last updated: 2008-11-13)