What Is Core Animation?
Core Animation is a collection of Objective-C classes for graphics rendering, projection, and animation. It provides fluid animations using advanced compositing effects while retaining a hierarchical layer abstraction that is familiar to developers using the Application Kit and Cocoa Touch view architectures.
Dynamic, animated user interfaces are hard to create, but Core Animation makes creating these interfaces easier by providing:
High performance compositing with a simple approachable programming model.
A familiar view-like abstraction that allows you to create complex user interfaces using a hierarchy of layer objects.
A lightweight data structure. You can display and animate hundreds of layers simultaneously.
An abstract animation interface that allows animations to run on a separate thread, independent of your application's run loop. Once an animation is configured and starts, Core Animation assumes full responsibility for running it at frame rate.
Improved application performance. Applications need only redraw content when it changes. Minimal application interaction is required for resizing and providing layout services layers. Core Animation also eliminates application code that runs at the animation frame-rate.
A flexible layout manager model, including a manager that allows the position and size of a layer to be set relative to attributes of sibling layers.
Using Core Animation, developers can create dynamic user interfaces for their applications without having to use low-level graphics APIs such as OpenGL to get respectable animation performance.
Core Animation Classes
Core Animation classes can be grouped into several categories:
Layer classes that provide content for display
Animation and timing classes
Layout and constraint classes
A transaction class that groups multiple layer changes into an atomic update
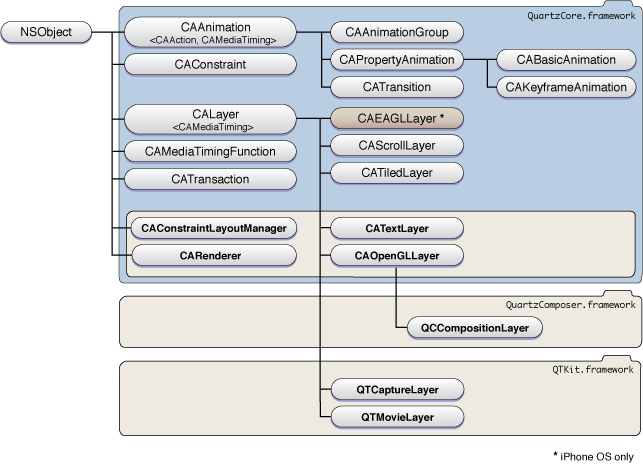
The basic Core Animation classes are contained in the Quartz Core framework, although additional layer classes can be defined in other frameworks. “Core Animation Classes” shows the class hierarchy of Core Animation.
Layer Classes
The layer classes are the foundation of Core Animation and provide an abstraction that should be familiar to developers who have used NSView or UIView. Basic layer functionality is provided by the CALayer class, which is the parent class for all types of Core Animation layers.
As with an instance of a view class, a CALayer instance has a single parent layer (the superlayer) and a collection of sublayers, creating a hierarchy of layers that is referred to as the layer tree. Layers are drawn from back to front just like views and specify their geometry relative to their superlayer, creating a local coordinate system. However, layers allow a more complex visual display by incorporating transform matrices that allow you to rotate, skew, scale, and project the layer content. “Layer Geometry and Transforms” discusses layer geometry and transforms in more detail.
CALayer diverges from the Application Kit and Cocoa Touch view classes in that it is not necessary to subclass CALayer in order to display content. The content displayed by a CALayer instance can be provided by:
Setting the layer’s content property to a Core Graphics image representation directly, or through delegation.
Providing a delegate that draws directly into a Core Graphics image context.
Setting any of the number of visual style properties that all layer types have in common, for example, background colors, opacity, and masking. Mac OS X applications also have access to visual properties that make use of Core Image filters.
Subclassing CALayer and implementing any of the above techniques in a more encapsulated manner.
“Providing Layer Content” describes the available techniques for providing the content for a layer. The visual style properties and the order in which they are applied to the content of a layer is discussed in “Layer Style Properties.”
In addition to the CALayer class, the Core Animation class collection provides additional classes that allow applications to display other types of content. The available classes differ slightly between Mac OS X and iPhone OS. The following classes are available on both Mac OS X and iPhone OS:
CAScrollLayerclass is a subclass ofCALayerthat simplifies displaying a portion of a layer. The extent of the scrollable area of aCAScrollLayerobject is defined by the layout of its sublayers.CAScrollLayerdoes not provide keyboard or mouse event-handling, nor does it provide visible scrollers.CATiledLayerallows the display of large and complex images in incremental stages.
Mac OS X provides these additional classes:
CATextLayeris a convenience class that creates a layer's content from a string or attributed string.CAOpenGLLayerprovides an OpenGL rendering environment. You must subclass this class to provide content using OpenGL. The content can be static or can be updated over time.QCCompositionLayer(provided by the Quartz Composer framework) animates a Quartz Composer composition as its content.QTMovieLayerandQTCaptureLayer(provided by the QTKit framework) provides playback of QuickTime movies and live video.
iPhone OS adds the following class:
CAEAGLLayerprovides an OpenGLES rendering environment.
The CALayer class introduces the concept of a key-value coding compliant container class–that is, a class that can store arbitrary values, using key-value coding compliant methods, without having to create a subclass. CALayer also extends the NSKeyValueCoding informal protocol, adding support for default key values and automatic object wrapping for the additional structure types (CGPoint, CGSize, CGRect, CGAffineTransform and CATransform3D) and provides access to many of the fields of those structures by key path.
CALayer also manages the animations and actions that are associated with a layer. Layers receive action triggers in response to layers being inserted and removed from the layer tree, modifications being made to layer properties, or explicit developer requests. These actions typically result in an animation occurring. See “Animation” and “Actions” for more information.
Animation and Timing Classes
Many of the visual properties of a layer are implicitly animatable. By simply changing the value of an animatable property the layer will automatically animate from the current value to the new value. For example, setting a layer's hidden property to YES triggers an animation that causes the layer to gradually fade away. Most animatable properties have an associated default animation which you can easily customize and replace. A complete list of the animatable properties and their default animations are listed in “Animatable Properties.”
Animatable properties can also be explicitly animated. To explicitly animate a property you create an instance of one of Core Animation’s animation classes and specify the required visual effects. An explicit animation doesn’t change the value of the property in the layer, it simply animates it in the display.
Core Animation provides animation classes that can animate the entire contents of a layer or selected attributes using both basic animation and key-frame animation. All Core Animation's animation classes descend from the abstract class CAAnimation. CAAnimation adopts the CAMediaTiming protocol which provides the simple duration, speed, and repeat count for an animation. CAAnimation also adopts the CAAction protocol. This protocol provides a standardized means for starting an animation in response to an action triggered by a layer.
The animation classes also define a timing function that describes the pacing of the animation as a simple Bezier curve. For example, a linear timing function specifies that the animation's pace is even across its duration, while an ease-in timing function causes an animation to slow down as it nears its duration.
Core Animation provides a number of additional abstract and concrete animation classes:
CATransitionprovides a transition effect that affects the entire layer's content. It fades, pushes, or reveals layer content when animating. The stock transition effects can be extended by providing your own custom Core Image filters.CAAnimationallows an array of animation objects to be grouped together and run concurrently.CAPropertyAnimationis an abstract subclass that provides support for animating a layer property specified by a key path.CABasicAnimationprovides simple interpolation for a layer property.CAKeyframeAnimationprovides support for key frame animation. You specify the key path of the layer property to be animated, an array of values that represent the value at each stage of the animation, as well as arrays of key frame times and timing functions. As the animation runs, each value is set in turn using the specified interpolation.
These animation classes are used by both Core Animation and Cocoa Animation proxies. “Animation” describes the classes as they pertain to Core Animation, Animation Types and Timing Programming Guide contains a more in-depth exploration of their capabilities.
Layout Manager Classes
Application Kit view classes provide the classic "struts and springs" model of positioning layers relative to their superlayer. While layers support this model, Core Animation on Mac OS X also provides a more flexible layout manager mechanism that allows developers to write their own layout managers.
Core Animation’s CAConstraint class is a layout manager that arranges sublayers using a set of constraints that you specify. Each constraint (encapsulated by instances of the CAConstraint class) describes the relationship of one geometric attribute of a layer (the left, right, top, or bottom edge or the horizontal or vertical center) in relation to a geometric attribute of one of its sibling layers or its superlayer.
Layout managers in general, and the constraint layout manager are discussed in “Laying Out Core Animation Layers”
Transaction Management Classes
Every modification to an animatable property of a layer must be part of a transaction. CATransaction is the Core Animation class responsible for batching multiple animation operations into atomic updates to the display. Nested transactions are supported.
Core Animation supports two types of transactions: implicit transactions and explicit transactions. Implicit transactions are created automatically when an animatable property of a layer is modified by a thread without an active transaction and are committed automatically when the thread's run-loop next iterates. Explicit transactions occur when the application sends the CATransaction class a begin message before modifying the layer, and a commit message afterwards.
Transaction management is discussed in “Transactions.”
© 2008 Apple Inc. All Rights Reserved. (Last updated: 2008-11-13)