Layer Style Properties
Regardless of the type of media a layer displays, a layer’s style properties are applied by the render-tree as it composites layers.
This chapter describes the layer style properties and provides examples of their effect on an example layer.
Contents:
Geometry Properties
Background Properties
Layer Content
Sublayers Content
Border Attributes
Filters Property
Shadow Properties
Opacity Property
Composite Property
Mask Properties
Geometry Properties
A layer’s geometry properties specify how it is displayed relative to its parent layer. The geometry also specifies the radius used to round the layer corners (available only on Mac OS X) and a transform that is applied to the layer and its sublayers.
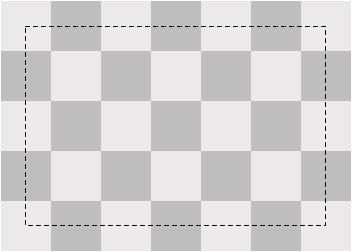
Figure 1 shows the geometry of the example layer.
The following CALayer properties specify a layer’s geometry:
iPhone OS Note: iPhone OS does not support the cornerRadius property. To simulate the visual effect of a corner radius you can draw the content using the appropriate clipping regions. You can override the hit testing behavior of a layer and exclude touches as appropriate to emulate a geometry with a corner radius, although this is rarely necessary in a touch-based user interface.
Background Properties
Next, the layer renders its background. You can define a color for the background as well as a Core Image filter.
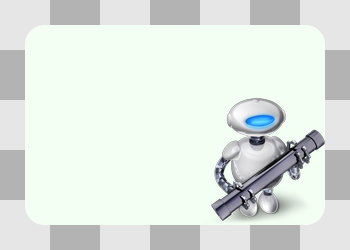
Figure 2 illustrates the sample layer with its backgroundColor set.
The background filter is applied to the content behind the layer. For example, you may wish to apply a blur filter as a background filter to make the layer content stand out better.
The following CALayer properties affect the display of a layer’s background:
iPhone OS Note: While the CALayer class in iPhone OS exposes the backgroundFilters property, Core Image is not available. The filters available for this property are currently undefined.
Layer Content
Next, if set, the content of the layer is rendered. The layer content can be created using the Quartz graphics environment, OpenGL, QuickTime, or Quartz Composer.
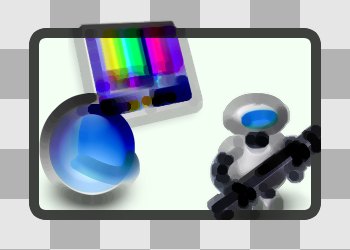
Figure 4 shows the example layer with its content composited.
By default, the content of a layer is not clipped to its bounds and corner radius. The masksToBounds property can be set to true to clip the layer content to those values.
The following CALayer properties affect the display of a layer’s content:
Sublayers Content
It is typical that a layer will have a hierarchy of child layers, its sublayers. These sublayers are rendered recursively, relative to the parent layer's geometry. The parent layer’s sublayerTransform is applied to each sublayer, relative to the parent layer’s anchor point.
By default, a layer’s sublayers are not clipped to the layer’s bounds and corner radius. The masksToBounds property can be set to true to clip the layer content to those values. The example layer’s maskToBounds property is false; notice that the sublayer displaying the monitor and test pattern is partially outside of its parent layer’s bounds.
The following CALayer properties affect the display of a layer’s sublayers:
Border Attributes
A layer can display an optional border using a specified color and width. Figure 5 shows the example layer after applying a border.
The following CALayer properties affect the display of a layer’s borders:
iPhone OS Note: As a performance consideration, iPhone OS does not support the borderColor and borderWidth properties. Drawing a border for layer content is the responsibility of the developer.
Filters Property
An array of Core Image filters can be applied to the layer. These filters affect the layer's border, content, and background. Figure 6 shows the example layer with the Core Image posterize filter applied.
The following CALayer property specifies a layers content filters:
iPhone OS Note: While the CALayer class in iPhone OS exposes the filters property, Core Image is not available. Currently the filters available for this property are undefined.
Shadow Properties
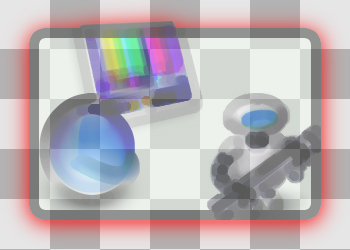
Optionally, a layer can display a shadow, specifying its opacity, color, offset, and blur radius. Figure 7 shows the example layer with a red shadow applied.
The following CALayer properties affect the display of a layer’s shadow:
iPhone OS Note: As a performance consideration, iPhone OS does not support the shadowColor, shadowOffset, shadowOpacity, and shadowRadius properties.
Opacity Property
By setting the opacity of a layer, you can control the layer’s transparency. Figure 8 shows the example layer with an opacity of 0.5.
The following CALayer property specifies the opacity of a layer:
Composite Property
A layer’s compositing filter is used to combine the layer content with the layers behind it. By default, a layer is composited using source-over. Figure 9 shows the example layer with a compositing filter applied.
The following CALayer property specifies the composting filter for a layer:
iPhone OS Note: While the CALayer class in iPhone OS exposes the compositingFilter property, Core Image is not available. Currently the filters available for this property are undefined.
Mask Properties
Finally, you can specify a layer that will serve as a mask, further modifying how the rendered layer appears. The opacity of the mask layer determines masking when the layer is composited. Figure 10 shows the example layer composited with a mask layer.
The following CALayer property specifies the mask for a layer:
© 2008 Apple Inc. All Rights Reserved. (Last updated: 2008-11-13)